Best English Fonts for Web Design

As a premier web design company in Cleveland, known as WP Solution, we understand the importance of selecting the right English fonts for web design. Fonts play a crucial role in conveying the tone, readability, and overall visual appeal of a website. In this comprehensive guide, we will explore some of the best English fonts for web design, explain their characteristics, and offer insights into optimizing font selection for this purpose. Let’s dive in!
1. Open Sans: Open Sans is a popular and versatile sans-serif font that excels in readability. Its clean and modern design makes it suitable for various web design applications. Open Sans is highly legible even at small sizes, making it an excellent choice for lengthy paragraphs or body text. It pairs well with both serif and sans-serif fonts, offering flexibility in design.

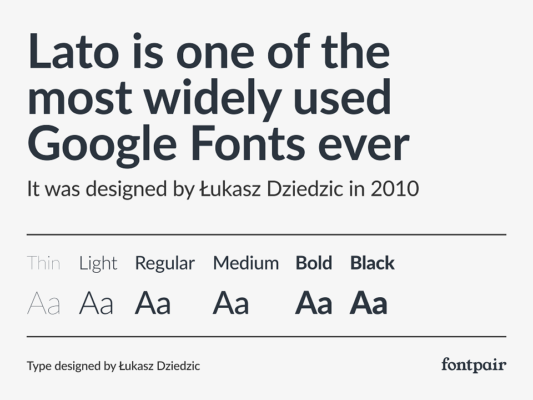
2. Lato: Lato is a humanist sans-serif font that strikes a balance between modernity and warmth. With its harmonious curves and elegant letterforms, Lato is highly legible and maintains clarity even at smaller sizes. Lato offers a wide range of weights and styles, allowing for creative versatility and adaptation to different design contexts.

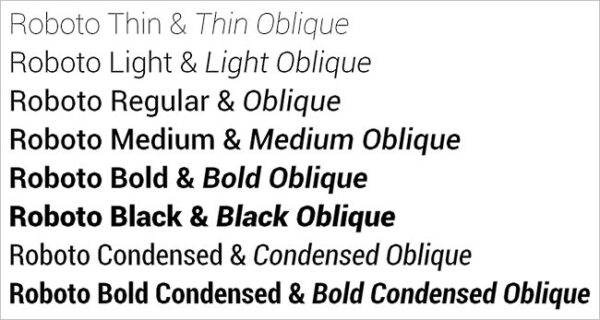
3. Roboto: Designed specifically for the digital environment, Roboto is a sans-serif font that offers excellent legibility across various screen sizes. Roboto has a neo-grotesque style, with a distinct geometric construction and open letterforms. It is widely used by Google as the default font for its Android operating system, attesting to its versatile and reliable nature.

4. Merriweather: Merriweather is a serif font that exudes elegance and readability, making it an excellent choice for headlines and body text alike. With its moderate stroke contrast and generous letter-spacing, Merriweather ensures comfortable reading experiences. This font is ideal for conveying a sense of classic sophistication and is particularly well-suited for blogs, magazines, and news websites.

5. Montserrat: Montserrat is a widely popular geometric sans-serif font that combines modernity with a touch of nostalgia. It draws inspiration from the signage and typography of the Montserrat neighborhood in Buenos Aires. Montserrat carries a clean and timeless aesthetic, making it suitable for a wide range of web design applications.

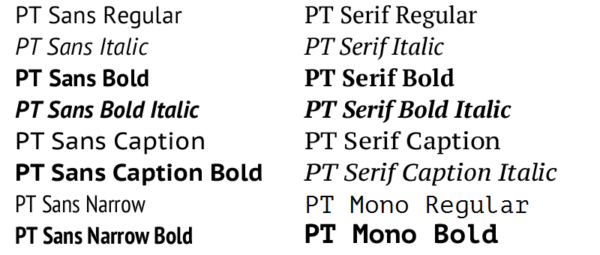
6. PT Sans: PT Sans is a versatile and legible sans-serif font that offers excellent readability across different devices and screen sizes. Its rounded and open letterforms contribute to its friendly and approachable nature. PT Sans pairs well with both serif and other sans-serif fonts, allowing for creative combinations in web design layouts.

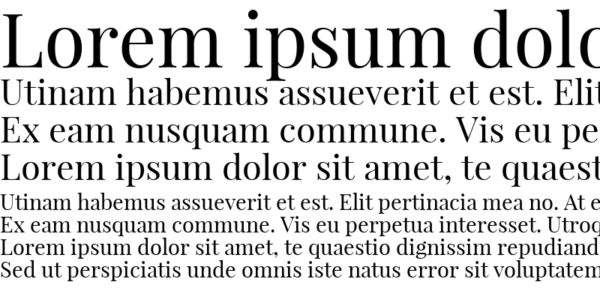
7. Playfair Display: Playfair Display is an elegant and distinctive serif font that exudes a sense of timeless sophistication. Its high contrast and elongated serifs make it ideal for bold headings, titles, and short blocks of text. Playfair Display offers a touch of refinement and works well in combination with geometric or sans-serif fonts, creating visual contrast and interest.

8. Arial: Arial is a classic sans-serif font that is widely available across different operating systems and web browsers. It offers good readability at various sizes and is known for its neutrality and simplicity. Arial’s familiarity and versatility make it a reliable choice for a wide range of web design projects.

9. Georgia: Georgia is a widely used and highly readable serif font that brings a touch of elegance and tradition to web design. With its generous spacing and prominent serifs, Georgia lends itself well to long-form content, such as articles and blog posts. Georgia is particularly effective when paired with sensitive, emotionally resonant, or nostalgic content.

10. Source Sans Pro: Source Sans Pro is a contemporary and legible sans-serif font designed by Adobe. It boasts an open and balanced letterform design that ensures clear readability, even at small sizes. Source Sans Pro has an extensive range of weights and styles, making it a versatile choice for a variety of web design applications.

When selecting English fonts for web design, it is crucial to consider several factors beyond aesthetics. Here are some additional considerations:
– Readability: Ensure that the font is legible and easy to read, especially for large blocks of text.
– Consistency: Maintain consistency in font usage across different sections of the website for a cohesive visual experience.
– Accessibility: Choose fonts that are inclusive and accessible to users with visual impairments. Pay attention to factors like contrast, font size, and letter spacing.
– Branding: Align the font selection with your client’s branding guidelines, reflecting their values, personality, and intended message.
– Web-Safe Fonts: Consider using web-safe fonts that are widely supported across different devices and platforms to ensure consistent rendering.
In conclusion, selecting Best English Fonts for Web Design requires careful consideration of readability, aesthetics, and the specific context of the website. The fonts mentioned above represent a diverse range of options, catering to various design styles and purposes. Working with an experienced web design company like WP Solution ensures that you receive professional guidance in font selection, resulting in a visually compelling and user-friendly website in Cleveland and beyond.
Our Services